Postman의 Mock 서버를 생성하여 서버 환경이 준비되어 있지 않더라도 효율적으로 프론트엔드 개발을 진행하기 위한 방법 중 하나인 Mock(가짜) 서버를 사용하는 방법에 대해 알아보자.
일반적으로 Postman은 개발된 API가 제대로 동작하는지 테스트 용도로 많이 사용되는데, 그런 용도 외에도 매우 많은 기능을 제공한다. 그런 유용한 기능 하나가 바로 Mock 서버이다.
Postman 설치
https://www.postman.com/download
https://www.postman.com/download
www.postman.com
Mock 서버 생성
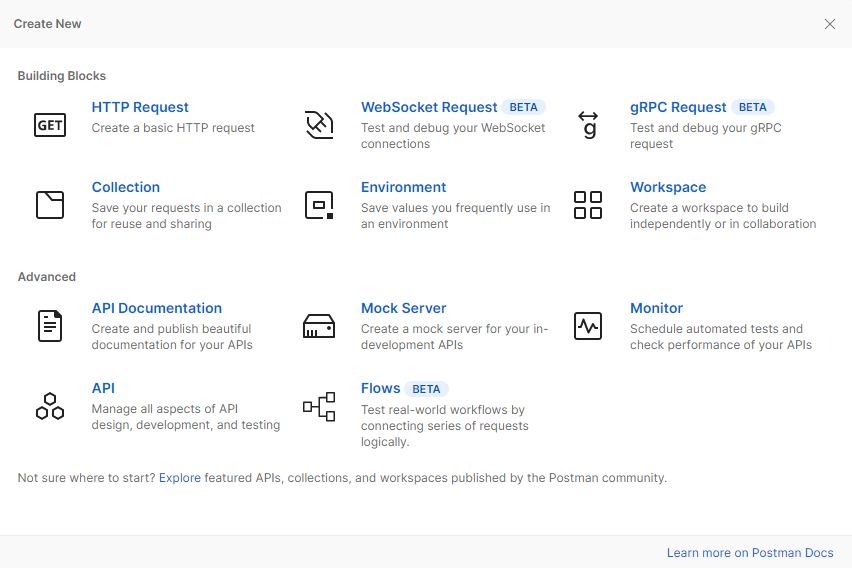
Create New 메뉴를 클릭하여 팝업이 나타나면 Mock Server를 클릭한다.

Create a new API가 활성화 되고, Request URL에 'test'라고 입력하여 path를 설정한다. Next 버튼이 활성화되면 클릭한다.

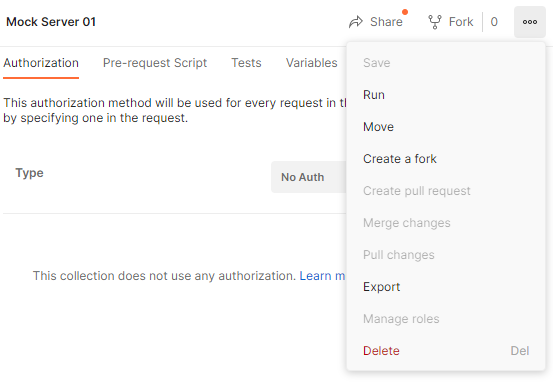
Mock 서버의 이름을 입력한다. Create Mock Server를 클릭하면 Mock 서버가 생성된다.



API 반환 데이터 설정
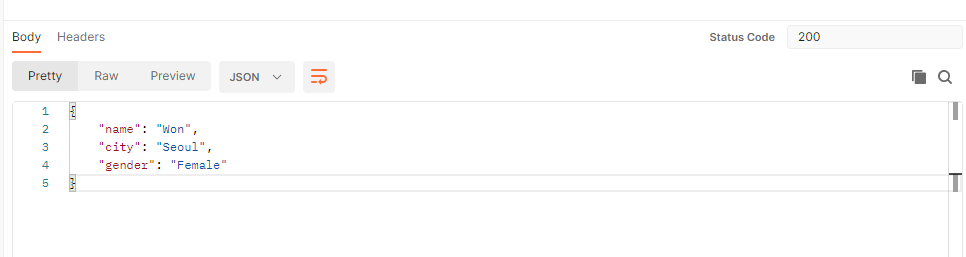
Body 부분을 원하는 데이터 포맷으로 작성해서 저장하면 하나의 테스트 API가 완성된다.
JSON 포맷을 선택하고 아래와 같이 입력한 다음 Save 버튼을 클릭하여 저장해 보자.




Mock 서버에 추가한 각 API에 대한 호출 url은 하단의 Console 창을 클릭하면 확인할 수 있다.

다음 장에서는 이제 본격적으로 Vue 컴포넌트에서 호출해서 사용해 보겠다.
※ 출처 고승원, 『Vue.js 프로젝트 투입 일주일 전』, 비제이퍼블릭, p128-137.
'Devlog > Front-End' 카테고리의 다른 글
| [Vue.js] 컴포넌트 심화 학습_ch.8 (0) | 2022.03.07 |
|---|---|
| [Vue.js] 서버 데이터 바인딩 실습_ch.7 (0) | 2022.03.07 |
| [Vue.js] 컴포넌트 Basic_ch.5 (0) | 2022.03.06 |
| [Vue.js] Vue Router 설정_ch.4 (0) | 2022.03.05 |
| [Vue.js] Vue CLI로 Vue 프로젝트 생성하기_ch.3 (0) | 2022.03.05 |