Vue CLI 설치
Vue CLI는 Vue 프로젝트를 빠르게 구성하고, 빌드, 배포 할 수 있게 도와주는 도구이다.
vs code의 터미널에 다음 명령어를 입력하여 Vue CLI를 설치한다.
npm install -g @vue/cli
-g(global)
npm install -g 패키지명-g 옵션을 사용하면 설치하는 패키지가 현재 디렉토리뿐만 아니라 앞으로 생성하게 되는 모든 프로젝트에서 사용할 수 있는 global 패키지로 등록된다.
--save
npm install 패키지명 --save./node_modules에 패키지를 설치한다. 그 다음 package.json 파일에 있는 dependencies 객체에 설치한 패키지 정보를 추가한다. 설치되는 모든 패키지는 node_modeuls 디렉터리에 설치되어 node_modules 디렉토리에서 현재 사용되고 있는 모든 패키지를 확인할 수 있다.
팀원들과 공동 작업 시 매번 패키지 파일 전체를 공유하는 일은 자원 낭비가 될 수 있다. 그래서 패키지 설치할 때 --save 옵션을 사용한다.
--save 옵션을 사용하면 package.json 파일에 설치한 패키지 정보가 추가된다. packge.json 파일을 팀원들에게 공유하면 npm install 명령어를 입력하여 현재 내 프로젝트 디렉토리에 없는 패키지 전체를 한번에 설치할 수 있다.
Default 옵션으로 프로젝트 설치하기
Vue 프로젝트 생성
'vue-project'라는 프로젝트명으로 프로젝트 생성한다.
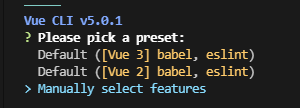
vue create vue-projectvue 설치 옵션이 나타나는데, 책에서 Vue3 버전을 사용하므로 키보드 방향키를 이용해 Default (Vue 3 Preview)를 선택하고 엔터를 입력한다. 설치가 완료되면 Vue 프로젝트 개발을 위한 가장 기본이 되는 파일들이 자동으로 생성된다.
Vue 프로젝트 실행
생성된 프로젝트로 이동한다.
cd vue-project명령어 npm run serve를 입력하면 서버가 시작되며, 프로젝트는 기본 포트인 8080(http://localhost:8080/)으로 실행된다.
기본 포트 외에 다른 포트를 사용하려면 npm run serve -- --port 8090 명령어로 직접 포트번호를 지정할 수 있다.
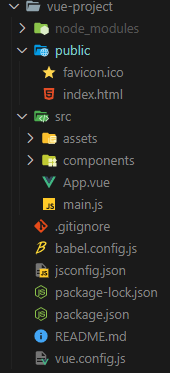
Vue 프로젝트 파일 구조

| node_modules | npm으로 설치된 패키지 파일들이 모여 있는 디렉토리 |
| public | 웹팩(webpack)을 통해 관리되지 않는 정적 리소스가 모여 있는 디렉토리 |
| src/assets | 이미지, css, 폰트 등을 관리하는 디렉토리 |
| src/components | Vue 컴포넌트 파일이 모여 있는 디렉토리 |
| App.vue | 최상위(Root) 컴포넌트 |
| main.js | 가장 먼저 실행되는 자바스크립트 파일로써, Vue 인스턴스를 생성하는 역할 |
| .gitignore | 깃허브 업로드 시 제외할 파일 설정 |
| babel.config.js | 바벨(Babel) 설정 파일 |
| package-lock.json | 설치된 package의 dependency 정보를 관리하는 파일 |
| package.json | 프로젝트에 필요한 package를 정의하고 관리하는 파일 |
| README.md | 프로젝트 정보를 기록하는 파일 |
package.json 파일의 내용을 살펴보자.
{
"name": "vue-project",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.8.3",
"vue": "^2.6.14"
},
"devDependencies": {
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3",
"vue-template-compiler": "^2.6.14"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "@babel/eslint-parser"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}| name | 프로젝트 이름 |
| version | 프로젝트의 버전 |
| private | true로 설정 시 해당 프로젝트를 npm으로 올릴 수 없다. 개발자 실수에 의한 배포를 막을 수 있다. |
| scripts | 프로젝트 실행 관련 명령어를 등록한다. 프로젝트 실행, 빌드 등과 같이 개발, 운영 시 사용되는 script 명령어를 등록하여 쉽게 사용할 수 있다. 개발자가 직접 정의한 script는 npm run 명령어로 사용하고, npm에서 제공되는 명령어는 npm 명령어로 사용한다. |
| dependencies | 사용중인 패키지 정보 |
| devDependencies | 프로젝트 배포 시 필요없는, 개발 시에만 필요한 패키지 정보 |
| eslintConfig | ECMAScript/Javascript 코드에서 발견된 패턴을 개발자에게 알려주는 플러그인 |
| browserslist | 전 세계 상위 1% 이상 사용된 브라우저의 최신 버전 2개 지원하도록 한다. |
Manually select features 옵션으로 프로젝트 설치하기
앞서 Vue 프로젝트 생성 시 Vue CLI의 default 옵션을 선택하여 생성했다.
이번에는 Manually select features 옵션을 이용하여 프로젝트를 설치하는 방법을 알아보자.
Vue 프로젝트 생성
'vue-project-manually'라는 프로젝트명으로 프로젝트 생성한다.
vue create vue-project-manuallyvue 설치 옵션에서 'Manually select features' 선택한다.

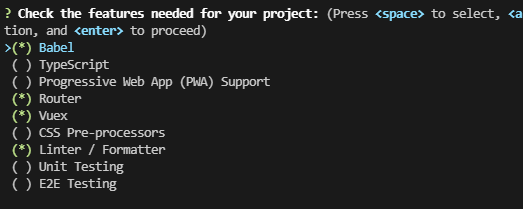
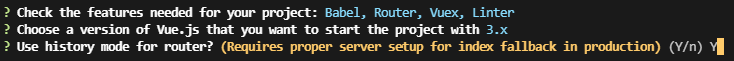
프로젝트에 필요한 features를 스페이스키를 이용해 선택한다. 책에서는 Choose Vue version(아래 내가 설치한 Vue CLI버전에서는 안보임), Babel, Router, Vuex, Linter/Formatter 를 선택했다.

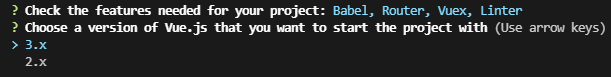
이후에 앞서 선택한 features에 대해 하나하나 세부 옵션을 선택해야 한다. 가장 먼저 Vue 3.x 버전을 선택한다.

Vue-Router에서 history 모드를 사용할 것인지 묻는다. 'Y'를 입력한다.

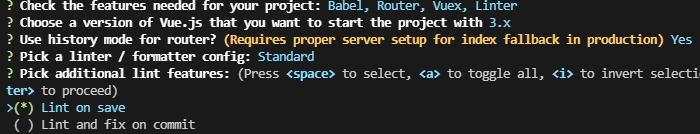
ESLint + Standard config를 선택한다. 이 옵션은 코딩 규칙을 위해 사용된다. 팀 작업 시 개발자들끼리 공통된 코딩 스타일을 맞추기 위해 필요한 부분이다.

Lint 적용을 저장 시점에 하기 위해 Lint on save를 선택한다.

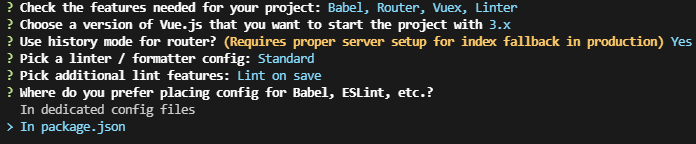
앞서 선택한 features인 Babel, ESLint 등에 대한 설정 옵션 파일을 별도의 config 파일로 만들지 package.json 파일 안에 만들지에 대한 옵션이다. In package.json을 선택한다.

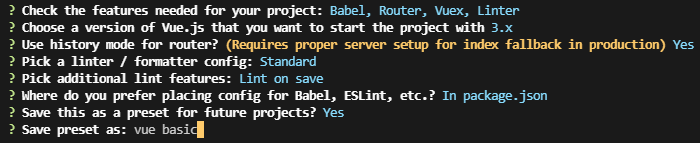
마지막 옵션은 앞에서 선택한 옵션을 저장하여 향후 vue 프로젝트 생성 시 앞서 선택한 옵션과 동일한 프로젝트를 빠르게 생성할 수 있도록 preset을 저장할 수 있는 옵션이다. 'y'를 입력하고, preset 이름을 'vue basic'이라 입력한다.

preset으로 저장한 옵션이 어떻게 동작하는지 확인해보자.
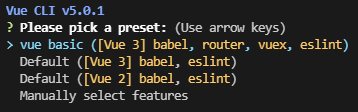
터미널에서 명령어 vue create vue-preset를 입력한다. 그러면 아래와 같이 Default, Manually select features 옵션 외에도 앞서 저장한 preset인 vue basic 옵션이 생긴것을 볼 수 있다.

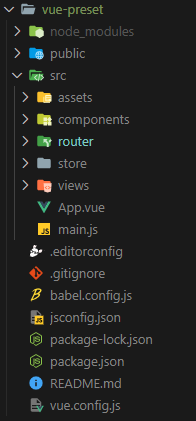
Vue 프로젝트 파일 구조

설치된 파일을 보면 앞에서 default로 설치했을때 보다 2개의 폴더가 더 보인다.
router와 vuex를 선택했기 때문에, 이를 통해 router와 store 폴더가 생긴것을 볼 수 있다.
Vue 프로젝트 매니저로 프로젝트 설치
Vue 프로젝트 매니저를 이용하면 GUI 환경에서 좀 더 쉽게 프로젝트를 생성할 수 있다.
vue ui위 명령어를 통해 Vue 프로젝트 매니저를 실행시킬 수 있다.
나의 경우 터미널에서 명령어를 이용하는 것이 더 빠르고 편하기 때문에 굳이 사용법을 기록하지는 않겠다.
※ 출처 고승원, 『Vue.js 프로젝트 투입 일주일 전』, 비제이퍼블릭, p44-69.
'Devlog > Front-End' 카테고리의 다른 글
| [Vue.js] Mock 서버 준비하기_ch.6 (0) | 2022.03.06 |
|---|---|
| [Vue.js] 컴포넌트 Basic_ch.5 (0) | 2022.03.06 |
| [Vue.js] Vue Router 설정_ch.4 (0) | 2022.03.05 |
| [Vue.js] 개발환경 구성 (vs code, node, npm)_ch.2 (0) | 2022.03.05 |
| [Vue.js] 프로젝트 투입 일주일 전_ch.1 (0) | 2022.03.05 |