728x90
문제상황
http://kenwheeler.github.io/slick/ 개발 중 autoplay: true 옵션을 주고 모바일(iOS, AOS)에서 확인 시,
첫 화면 로딩 시에는 autoplay가 동작하지만 스크롤 이후 혹은 해당 영역 터치 이후에는 autoplay가 작동하지 않았다.
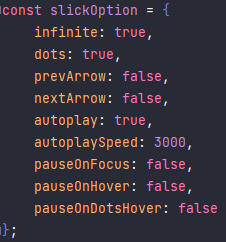
아래 옵션을 추가하여 false로 설정했지만 소용없었다.
- pauseOnFoucs: false 포커스가 들어오면 슬라이드 이동 멈춤
- pauseOnHover: false 마우스 호버 시 슬라이드 이동 멈춤
- pauseOnDotsHover: false dot 호버 시 슬라이드 이동 멈춤

💡해결
구글링 한 결과 slick slider에서 제공하는 'slickPlay' 메서드를 사용하여 touchcancel, touchmove 이벤트 발생 시 autoplay를 restart 시키는 방법을 찾아냈다.
$('.wrap_rolling').on('touchcancel touchmove', function() {
$(this).slick('slickPlay');
});
참고
320x100
'Devlog > JavaScript' 카테고리의 다른 글
| [JavaScript] script의 속성 async와 defer (0) | 2022.07.12 |
|---|---|
| [JavaScript] Promise 알아보기 (0) | 2022.06.29 |
| [JavaScript/CSS] Slick Slider 오류 (0) | 2022.06.02 |
| [JavaScript] 상단으로 스크롤 이동시키기 (0) | 2022.05.25 |
| [JavaScript] 변수와 상수 var, let, const (0) | 2022.05.24 |